나눔고딕 웹폰트 깨지는 문제
google fonts의 나눔고딕을 보니 특정 폰트 크기에서 폰트가 깨지는(?) 현상, 글씨 두께가 일정하지 않는 현상을 발견함. ㅠㅠ
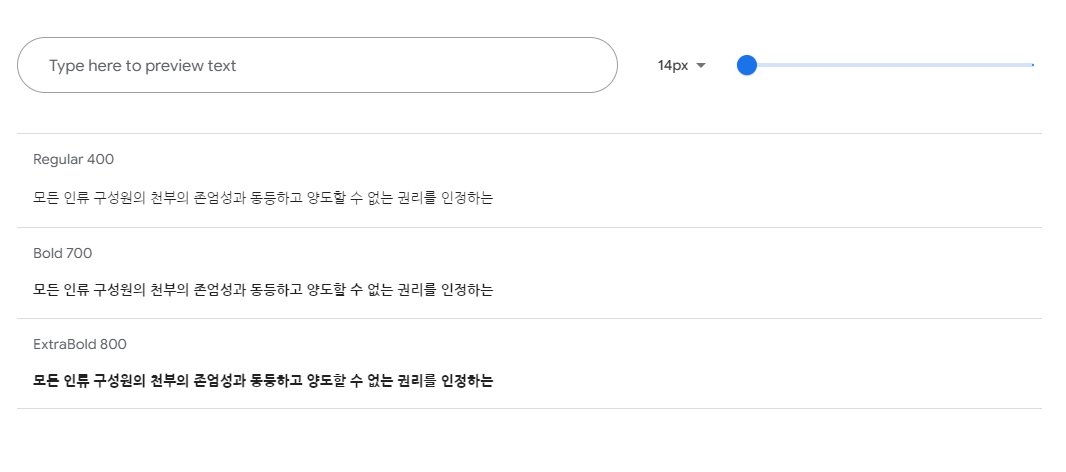
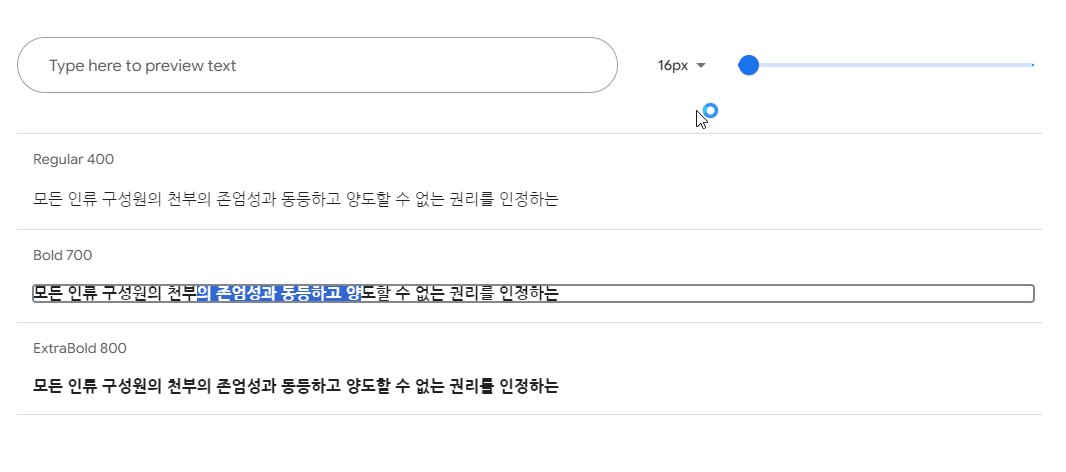
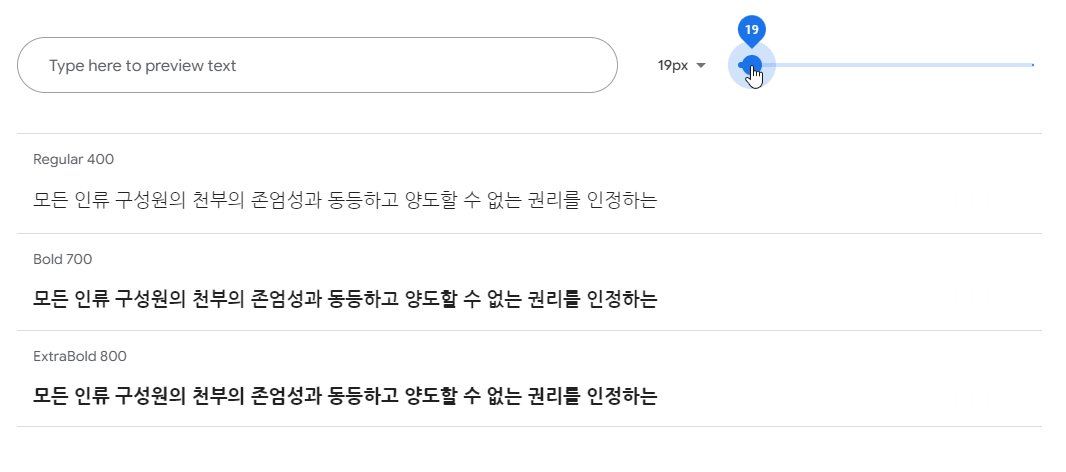
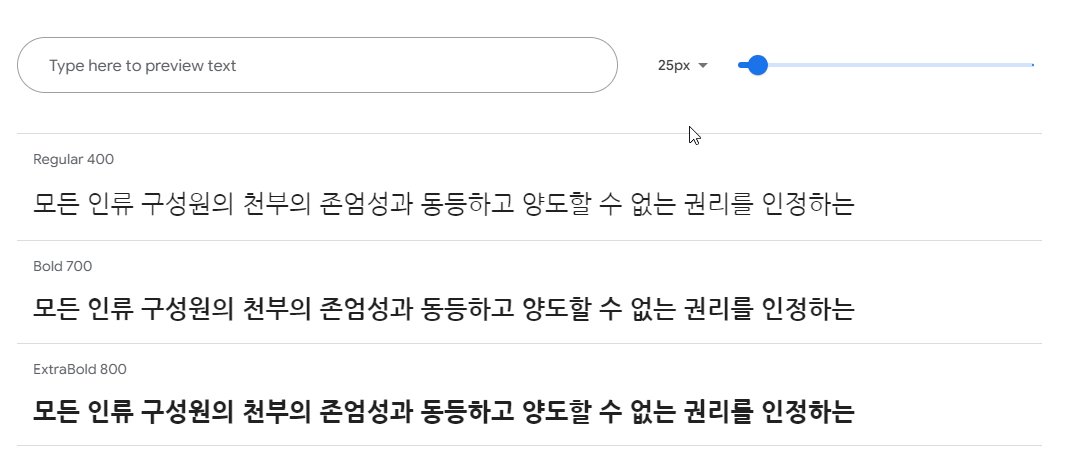
예를 들어 Regular는 24~25px, Bold의 경우 15~16px 등등...
일정 크기에서 각 weight별 버그가 있는 것 같음.

https://fonts.google.com/specimen/Nanum+Gothic
Nanum Gothic - Google Fonts
The Nanum fonts (Korean : 나눔글꼴) are unicode fonts designed especially for the Korean-language script, designed by Sandoll Communications (Korean : 산돌 커뮤니케이션) an
fonts.google.com
개인적인 예상으로 google에서 사용하는 css에서 .woff2만 사용하는데,
이게 문제의 원인이 아닐까 싶은... -_-;;;
해결법 (일단은...)
"-webkit-font-smoothing: antialiased" 설정을 바꿔보는 등 여러가지 테스트를 해봤지만,
google fonts에서 CDN방식으로 <link> 또는 @import 방식으로 가져와서 사용하는 경우는 해결이 되지 않음.
현재 발견한 방법은 위 방법 대신 css에서 @font-face로 직접 세팅해서 쓰면
원래 가지런하게 나오는 폰트를 만날 수 있었당~~
/* @font-face로 가져오는 방법 */
@font-face {
font-family:'Nanum Gothic';
font-style:normal;
font-weight:400;
src:local("Nanum Gothic"),
url(//fonts.gstatic.com/ea/nanumgothic/v5/NanumGothic-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/nanumgothic/v5/NanumGothic-Regular.woff) format('woff');
}
@font-face{
font-family:"Nanum Gothic Bold";
font-style:normal;
font-weight:700;
src:local("Nanum Gothic Bold"),
url(//fonts.gstatic.com/ea/nanumgothic/v5/NanumGothic-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/nanumgothic/v5/NanumGothic-Bold.woff) format('woff');
}
급하게 옛날에 쓰던 소스를 가져옴~ㅋ
다만 @font-face로 가져오는 경우 폰트 리프레시 문제와 같은 또다른 버그가 존재하기 때문에
일단 임시방편으로 쓰고, 근본적인 해결책을 강구해봐야 할 것 같음...
(또르르)
'일상 노트 > 🔌 IT' 카테고리의 다른 글
| 드림코딩 엘리 은퇴? (2) | 2025.01.20 |
|---|---|
| 코딩 관련 무료 강의 모음 (0) | 2025.01.20 |
| 크리덴셜 스터핑(credential stuffing)이란? (0) | 2025.01.06 |
| 망간 건전지와 알카라인 건전지 차이점은? (1) | 2024.12.12 |
| 유튜브 일시정지 및 렉 관련 문제 해결 방법은? (9) | 2024.09.30 |
| 뭘 눌렀더니 윈도우 화면이 옆으로 넘어간 경우 단축키 (0) | 2024.08.27 |
| 알리, 테무 제품 믿지는 말아야겠다. (0) | 2024.07.01 |
| 요고 요금제 개통이 안되는 경우 (feat. 기존KT가입자) (0) | 2024.04.24 |


댓글