Live Server를 설치하면 서버 포트가 자동으로 적용되는데,
설정의 settings.json에서 간단하게 사용자가 원하는대로 설정해줄 수 있음.
0. 요약
- VSCode 설정으로 이동함.
- 검색창에 "Live Server Port" 입력해줌.
- settings.json에서 편집 클릭.
- "liveServer.settings.port": 0 👈 값 변경
1. 세팅 화면으로 가기

톱니바퀴나 "CTRL + ," 단축어를 통해 설정 화면으로 이동
2. settings.json에서 원하는 포트번호로 변경

검색에서 Live Server Port 입력 후 settings.json 편집 클릭,
그리고 liveServer.settings.port 값을 변경하면 간단하게 설정 완료~~
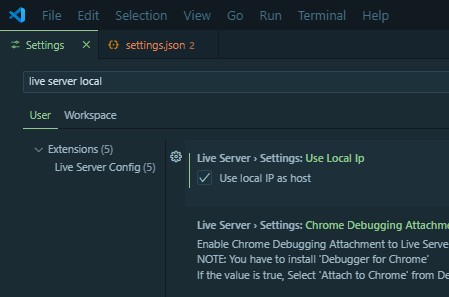
Tip. IP번호 변경

추가로 내 컴퓨터의 IP주소가 아닌 "127.0.0.1"과 같은 IP를 사용하고 싶다면
Live Server 세팅에서 "Use Local IP"의 선택을 해제하면 됨.
끝~ 😄
728x90
반응형
'WWWEB > TOOLS' 카테고리의 다른 글
| svg path코드 해석해보기 (1) | 2024.12.26 |
|---|---|
| [포토샵] 단축키 T를 눌렀을 때 툴 자동 변경이 안되게 하는 방법 (0) | 2024.10.30 |
| [vscode] 코드 복사-붙여넣기 시 자동으로 태그가 붙지 않게 하는 방법은? (0) | 2024.09.13 |
| 크롬 개발자도구 폰트 변경 (0) | 2024.05.17 |
| [일러스트] 아트보드를 오브젝트 사이즈에 딱 맞추는 방법 (0) | 2023.06.20 |
| [vscode] css파일에 나오는 단위 힌트 레이어 끄는 방법 (0) | 2023.06.13 |
| gude-**.log 파일 생성 버그 (0) | 2023.02.03 |
| [vscode 테마] Bearded Theme (0) | 2023.01.25 |



댓글